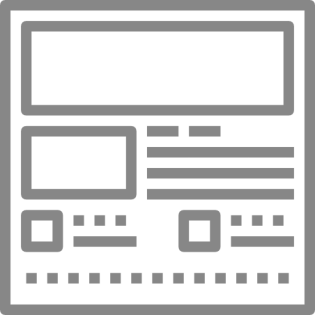
Wireframing
Wireframes define the placement of front-end technology, content, calls-to-action, navigation and much, much more.
We use wireframes to establish information hierarchies – identifying what will appear on individual pages, how elements will be labelled and the relative emphasis on each item.
Many consider wireframing to be the first part of the design phase. However, we don’t think that’s the case. We prefer to think of it as the last stage of the discovery phase. This mindset encourages a more attentive digital approach.
Our philosophy is that a functional platform hinges on clearly defined functions and the most appropriate layout. Once complete, a great design will naturally fall into place.
Wireframes help preserve a unified focus throughout development. Without them, focus can often be diluted. It’s important to remember that wireframes do not diminish the value of design – they enhance it.
The focus is to bring elements together in a coherent view. The goal is less about aesthetics, and more about brand affinity and enticing the user in order to enhance the experience.
Crafting the right user journey is critical to success, and in today’s world so is being agile. This means eliminating documentation and keeping it simple, keeping communication clear and to the point, whilst remaining flexible, fluid and managing tasks in a responsive manner.
We can also look at dynamic wireframes, which are typically known as prototypes. Prototypes are clickable wireframes, and are an effective tool for defining user journeys and planning a site’s user experience.
We’re keen to create clickable prototypes for the sites we build. These prototypes are simple to create and act as excellent tools to test new ideas by boosting efficiency and productivity during the build.